VS Codeでtextlintを導入してみた
ブログを書き始めてからtypoが多く困っていたので紹介されたtextlintを導入してみたのでついでにブログを書きました。
textlintとは
textlintはnode.js製で、主にMarkdown形式のドキュメントに対して特定の文法や言葉遣いをチェックできるツールです。
チェックできる範囲は特定のルールで指定でき、自分がチェックしたい内容のルールを設定すればその内容で文章のチェックが可能となります。
主なるルールは以下のようなものがあります。
- textlint-rule-max-ten (一文に利用できる"、"の数をチェックする)
- textlint-rule-no-mix-dearu-desumasu (ですます」調と「である」調の混在をチェックする)
- textlint-rule-no-dropping-the-ra (ら抜き言葉のチェック)
- textlint-rule-ja-hiragana-hojodoushi (ひらがなにした方が良い補助動詞)
- textlint-rule-no-doubled-conjunction (同じ接続詞が連続して出現していないか)
などなど、上記はほんの一部です。詳細は以下のGitHubをご確認ください。 github.com
node.js とnpmをインストールする
上気した通りtextlintはnode.js製ですので、利用するにはnodeとnpmをインストールする必要があります。
VS Codeのターミナルで以下のコマンドを実行し導入されているかを確認します。
node -v npm -v
インストールされていないようでしたら以下のサイトを参考にインストールします。
textlintの設定
必要なルールのインストール
導入したいルールのパッケージをVS Codeのターミナルでnpm installコマンドを実行しインストールします。
今回は下記のパッケージをインストールしました。
このルールは技術文書向けのtextlintルールプリセットなので、
これ1つ追加するだけである程度チェック項目の網羅ができます。
インストールコマンド
>npm install --save-dev textlint textlint-rule-preset-ja-technical-writing
npm installがエラってしまった場合は以下を参考にしてください。
ルールの適応
インストールしたルールの適応設定をおこなっていきます。
まず、設定ファイルの「.textlintrc」の作成をおこないます。
VS Codeのターミナルで以下のコマンドを実行します。
> cd 設定ファイルを保存したいディレクトリorファイルへ移動 > npx textlint --init > ls -a .textlintrc
「.textlintrc」ファイルの初期設定はこんな感じで何も書いてなかったです。
>vim .textlintrc { "filters": {}, "rules": {} }`
なので、先ほど入れたルールを適用します。
>vim .textlintrc { "filters": {}, "rules": { + "preset-ja-technical-writing": true, } }
VS Codeの設定
VS Code で textlint を実行するために VS Code の拡張機能「vscode-textlint - Visual Studio Marketplace」をインストールしてVS Codeの再起動。 marketplace.visualstudio.com
これでtextlint が有効になります。
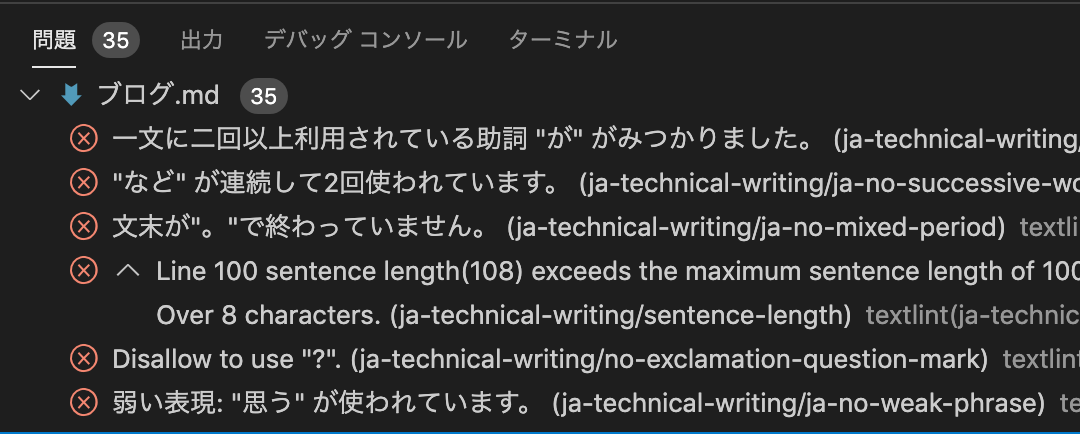
こんな感じで指摘がされます。

やってみて
ブログ以外にも社内の手順書や議事録などにも使えるのですごい便利です。
レビューしていただく方の負担も減りますので、
typoが多いなぁと思う方は是非導入してみてはいかがでしょうか。